Mui React Calendar
Mui React Calendar - I am using material uis datepicker component in one of my projects. This component relies on the date management library of your choice. We started from scratch, setting up our project environment and installing the necessary dependencies. The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module. Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. I am able to change the color and font. Api reference docs for the react calendarpicker component. Api reference docs for the react datecalendar component.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
I am able to change the color and font. The date calendar component lets users select a date without any input or popper / modal. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers are displayed with: Api reference docs for the react calendarpicker component.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Api reference docs for the react datecalendar component. The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. I am able to change the color and font.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Learn about the props, css, and other apis of this exported module. Date pickers are displayed with: Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component.
React Mui Calendar Brina Etheline
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You've successfully built a dynamic calendar application using react, material ui, and typescript. But i want to change the default ui provided by the mui of the calendar component. Date pickers let the user select a date. Api reference docs.
React Mui Calendar Brina Etheline
Date pickers are displayed with: Api reference docs for the react calendarpicker component. Api reference docs for the react datecalendar component. This component relies on the date management library of your choice. The date calendar component lets users select a date without any input or popper / modal.
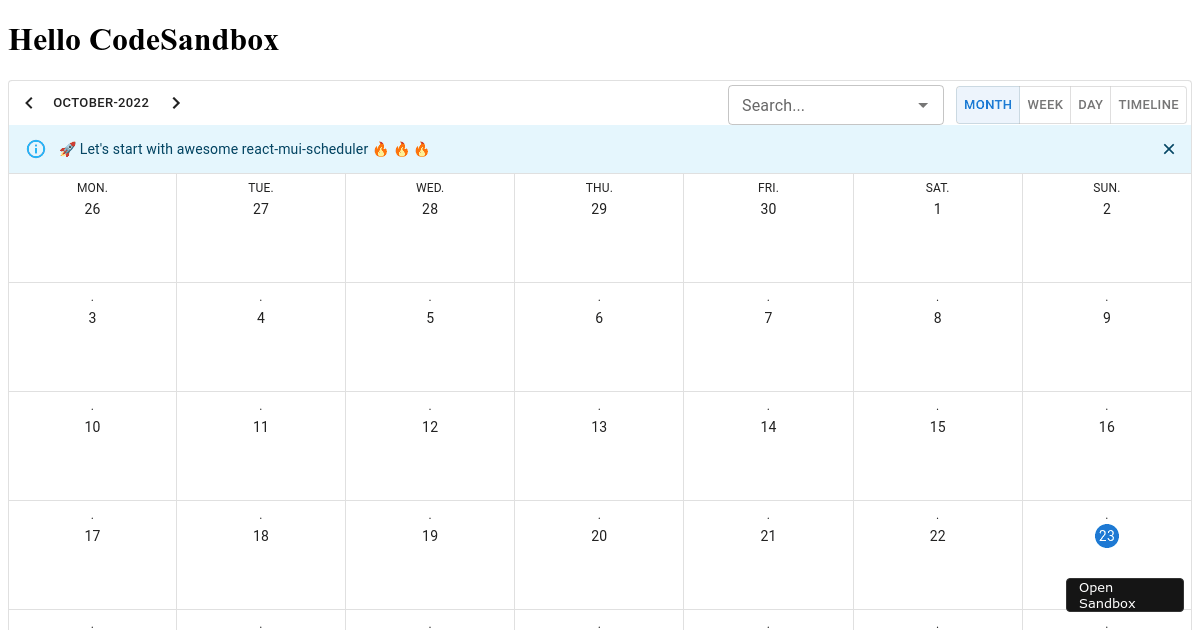
reactmuischeduler examples CodeSandbox
Api reference docs for the react calendarpicker component. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. I am able to change the.
Modernize React MUI Dashboard Theme by AdminMart
The date calendar component lets users select a date without any input or popper / modal. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am able to change the color and font. This component relies on the date management library of your choice. Api reference docs for.
MUI ReactFullcalendar Codesandbox
Api reference docs for the react calendarpicker component. I am able to change the color and font. Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component.
React Calendar A Super Fast Calendar Component For React Apps
Date pickers are displayed with: You've successfully built a dynamic calendar application using react, material ui, and typescript. Learn about the props, css, and other apis of this exported module. This component relies on the date management library of your choice. We started from scratch, setting up our project environment and installing the necessary dependencies.
MaterialUI ReactJs CALENDAR YouTube
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am using material uis datepicker component in one of my projects. Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript. Api reference docs.
You've successfully built a dynamic calendar application using react, material ui, and typescript. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component. The date calendar component lets users select a date without any input or popper / modal. We started from scratch, setting up our project environment and installing the necessary dependencies. Api reference docs for the react datecalendar component. This component relies on the date management library of your choice. Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my projects. Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. Date pickers let the user select a date. Api reference docs for the react calendarpicker component.
I Am Able To Change The Color And Font.
You've successfully built a dynamic calendar application using react, material ui, and typescript. The date calendar component lets users select a date without any input or popper / modal. But i want to change the default ui provided by the mui of the calendar component. Learn about the props, css, and other apis of this exported module.
This Component Relies On The Date Management Library Of Your Choice.
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module.
I Am Using Material Uis Datepicker Component In One Of My Projects.
Date pickers are displayed with: We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers let the user select a date.